Class Mastery
IBM | Watson Education | K-12 Classroom Suite
How we influenced the way teachers prioritize state standards.
Expanding on Student Mastery
Begin with the Data
We began with Student Mastery and identified through that process that teachers really needed the ability to see and prioritize students and standards at a class level.
The image below shows how student’s knowledge builds over time and identifies missing concepts which could help teachers spot areas that would be the most effective to re-teach.
However, teachers don’t have time to drill into every student, cross reference knowledge levels, and apply learnings to their lessons for each class.
Learning progressions and scaffolding of standards was important, but to really make an impact in the classroom, we had to learn best practices for planning and tracking knowledge across an entire class.
Research
A/B Testing
Along with other forms of research, I conducted A/B tests and interviews to compare smaller experiences, or widgets within our larger workflows. I originally created Class Mastery in a widget then testing helped me make a case for creating a multi-page experience instead. We learned that teachers needed a lot more functionality that couldn’t be “crammed” into a widget.
The following are the reasons teachers wanted us to prioritize Class Mastery above other features:
CLASS OVERVIEW
View student knowledge levels from one place to see who was falling behind instead of going through 150+ individual student profiles.
STANDARD OVERVIEW
Seeing an organized view of all the standards and how the class is performing to take a proactive approach to re-teaching if it was needed in that class.
SIMPLE VISUALS
Teachers wanted a way to absorb information in very little time because they teach 5-7 classes of 30 students each.
Create, ITERATE, Validate
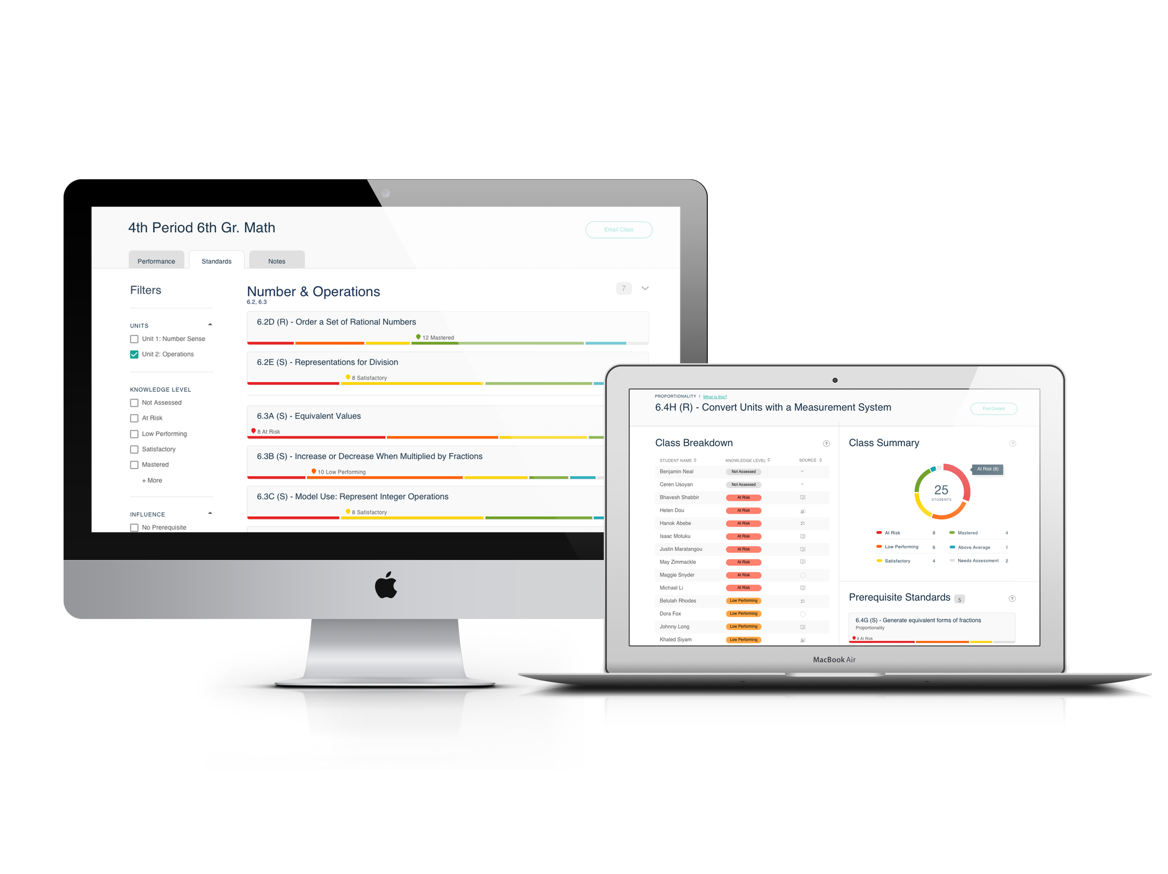
Class Overview
View student knowledge levels from one place to see who was falling behind instead of going through 150+ individual student profiles.
Teachers plan ahead of time, so they know which standards they will be teaching in upcoming days/weeks. With this in mind, we broke down the class according to their knowledge level in each standard.
This allowed us to also include a class view of prerequisite standards so that teachers could easily determine if they needed to spend some time reviewing the foundations.
Create, iterate, Validate
Simple Visuals
Teachers wanted a way to absorb information in very little time because they teach 5-7 classes of 30 students each.
After the student mastery visualization, teachers expressed interest in having things ‘spelled out’ for them which resulted in several wordy iterations of standards represented in cards. At the end of this exercise, teachers found the bars @Emmy Hacker designed to be the quickest way to prioritize based on their understanding of the class.
Create, iterate, Validate
Standard Overview
See all the standards and how the class is performing to take a proactive approach to re-teaching if it was needed in that class.
We A/B tested with users to determine whether there was more value to showing all the standards and filtering, or if it was better to surface this information as tabs they could move through.
Teachers expressed the need to spiral standards they had already covered and being able to see a list of all the standards was important to them.
Filters not only allowed teachers to see all the standards, but they also allowed us to create cards without redundant clutter, while still giving teachers the ability to filter by metadata.