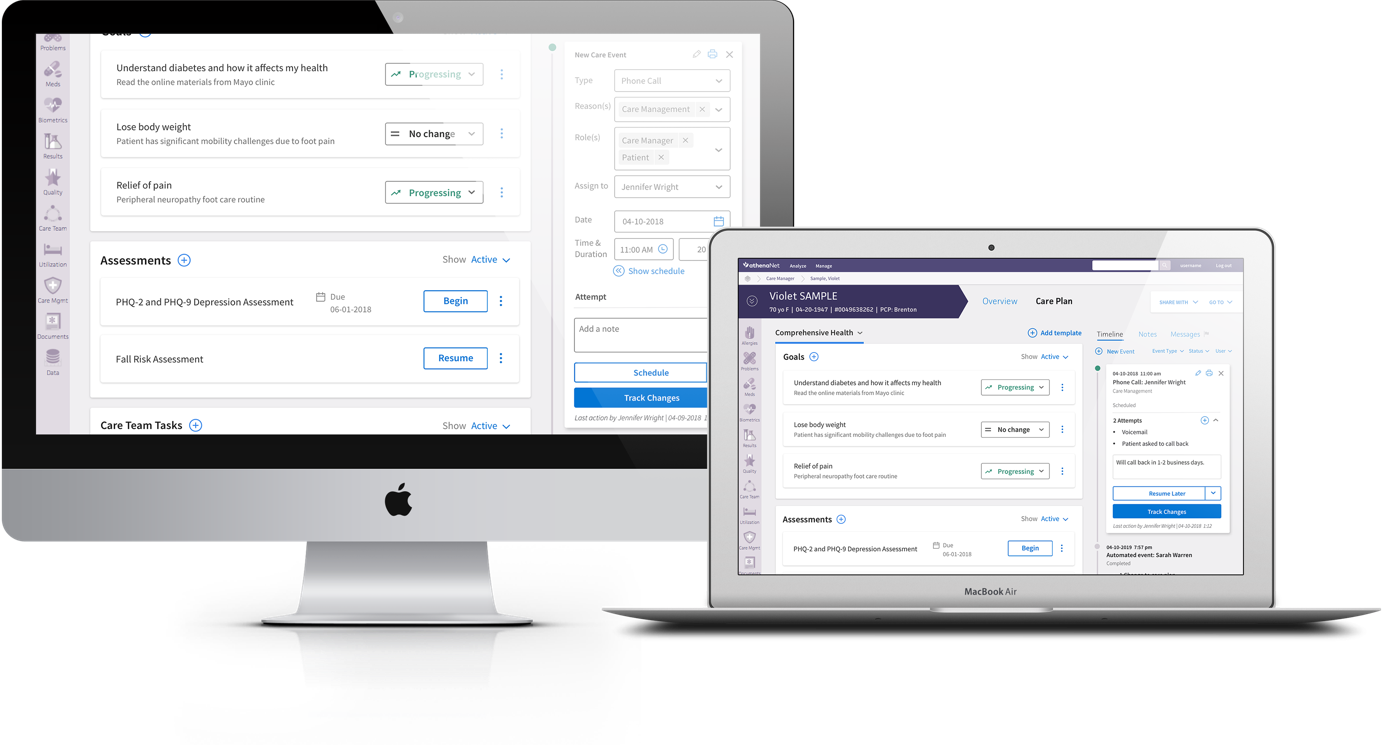
Events Timeline
athenahealth | Care Management | Integrations
How we helped Care Managers track care plan changes and document a clinical encounter.
Understanding our Users
Research
My specific role was obtaining knowledge of athena’s Population Health and Clinicals products so that I could successfully integrate the care plan - which is a lot more complex than just surfacing a widget on a screen.
I participated in the following research activities to familiarize myself with the users, their workflows, and the products themselves.
WORKSHOPS
On-site workshops to journey map and understand the Accountable Care Organization’s (ACO) pain-points
INTERVIEWS
Care Managers took us through their current workflows
JOURNEY MAPPING
Research informed the wireframes which I then validated by Subject Matter Experts and my development team
Alpha Release
Integration Opportunities
Care Managers keep a personalized care plan for every patient they manage and document details about their care in the events timeline.
In our 2018 Jobs to Be Done survey, we found huge opportunities in improving the Care Manager’s ability to log activities and time, which was also essential to successfully integrating our care plan micro-service into Population Health.
VIEW & EDIT THE CARE PLAN
Remove barriers to viewing and editing care plans
TRACK CHANGES OUTSIDE EVENTS
All changes to a patient’s care plan must be associated to an event that can be billed for
GET UP TO SPEED QUICKLY
Care managers must be able to review a patient’s history and notes quickly before reaching out
Alpha Release
Ship, Learn, & Iterate
We had two months to design and deliver a way to interact with the care plan outside of an event, so our strategy was to keep as close to the current functionality as possible while trying to make some minor improvements.
POSITIVE FEEDBACK
Clients loved quick access to patient care plans
Automatic events gave them confidence that all changes to a patient’s care plan would be logged